
先週は、夏休みの宿題のような仕事で、ウェブ上で.svg ファイルをうまく貼るやり方にどっぷりとハマってしまった。。。
.svgは、「Scalable Vector Graphics」= 大きさの拡大可能なグラフィックというような意味です。
大きくしても綺麗、要はイラストレーターの.aiと同じです。
画像として保存ぜず、形状を矩形の座標として保存したり、1つのカーブを4つの座標で構成する「ベジェ・カーブ」として同じく座標値で保存します。
それを、ソフトやブラウザーが再計算して描画するので、拡大しても綺麗なんです。
今となっては、.svgは、画像のように簡単にウェブ上に貼れる、単なる画像ファイルなんですが、まあ色々とどっぷりでした。
僕は、.aiとか.svgのような、グラフィックを数学的に保存するタイプの画像が好きです。
どんな手描きでも、筆跡でもベクトルにしてしまいます。
でも初めてアドビ・イラストレーター、「女神」とよばれていた、バージョン8.0 くらいを触ったときの衝撃は今でも忘れません。
「イラストレーター」というソフト名からは想像できないくらい、非直感的で、自由に描けないソフトでした。
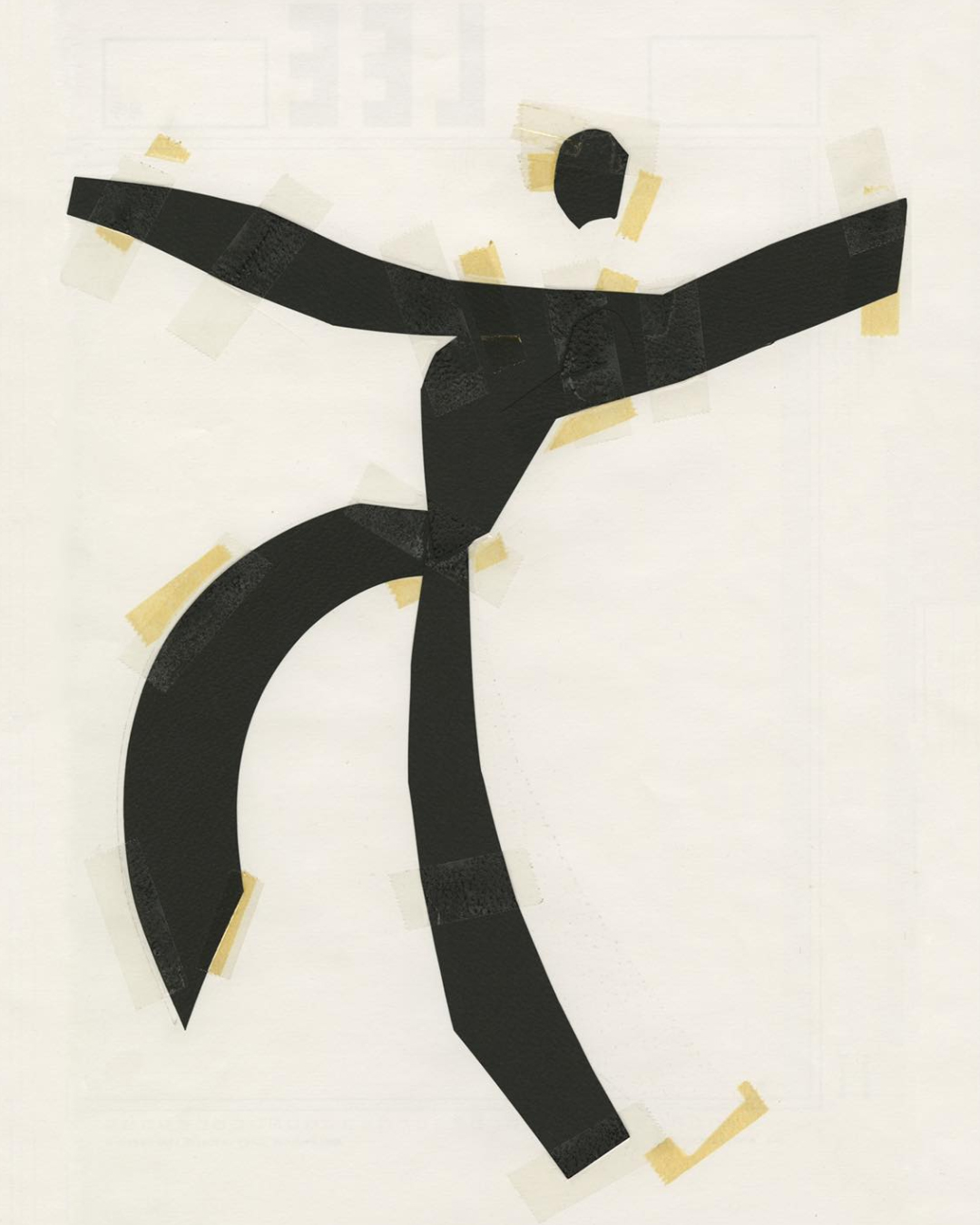
その描けないソフトで初めて描いたのがこの人でした。
ベネッセさん。いや、名前はないのですが、福武書店さんが「ベネッセ」にリ・ブランディングするプロジェクトでした。
デザイナーは、僕の尊敬する松永真さん。
なので、内心は「これマチ〇の切り紙に似ていますね」と思っていても、言えないわけです。
たぶん、福武書店の人も「それは禁句?!」という社内同調圧力もあったとみて間違いはないでしょう。
僕は、初めての松永さん仕事だったので、とても喜んでしました。
グラフィックは松永真デザイン室でやる訳で、僕たちは、このベネッセさん=中年の男性のアニメーションのシリーズを作りました。
先の説明で理解できるように、.aiや.svgのファイルはアスキーファイルと言って、座標の連続です。
キーフレームの座標群と、次のキーフレームの座標群を読み込み、その間をコンピュータ上でインビトゥイーンフレーム = 補間して、このベネッセさんのポーズや動きを作りました。
その他、背景とかプロップはCGで作ったりして、なかなか独特の世界観を作れて、松永真さんにも褒めてもらったいい思い出です。
今週は、.svgをウェブ上で、同じくインビトゥイーンフレームするようなのにどっぷりとハマる予定。。。
#vectoldesign #ベクトルデザイン #graphic #graphicdesign#グラフィック #グラフィックデザイン #benesse #ベネッセ